直帰率と読了率を利用した、ランディングページのコンバージョン率を上げる手法まとめ

ランディングページのコンバージョン率が悪い原因が分からず、具体的な対策ができないという事はありませんか?
この記事では、ランディングページでコンバージョンに至らなかったユーザーの原因と対策を、
「直帰率と読了率」の2つのデータから具体的な対策手法を交えてご紹介します。
直帰率とは?
直帰率とは、サイト訪問後2ページ目にいかず離脱した人の割合のことです。
直帰の原因は色々ありますが、「目当ての情報がなかった」「思っていた内容と違う」「読むのに飽きた」などが上げられます。
また、直帰と一口に言っても、「ページが表示されてすぐ直帰したのか」「コンテンツを見たうえで直帰したのか」で意味合いが違ってきて、対処方法も違ってきます。
直帰率をページ改善として利用するには下記の2点の情報が必要です。
- どの時点で直帰したか?(直帰タイミング)
- どこまで読まれたか?(読了率)
この情報は、アナリティクスでは設定をしないと計測できないため、まずはアナリティクスの設定を変更しましょう。
まずは、直帰タイミングと読了率を計測できるようにする
直帰タイミング・読了率を計測するために、まず以下の設定をしましょう。
アナリティクスで直帰率の定義を変更する
デフォルトのアナリティクスの直帰率データは、ページにいくら滞在しようが、1ページ目でサイトを離れれば直帰率100%になります。
そのため、直帰率を「〇秒以上滞在した人は直帰に含まない」という定義に変更します。
アナリティクス埋め込みコードの「ga(‘send’, ‘pageview’);」の後ろあたりに、以下のようなsetTimeoutのコードを追加してください。
4000という部分が直帰に含まない滞在時間の指定になり、この場合「4秒以上滞在した人は直帰に含まない」という定義になります。
なぜ4秒にしたかというと、ページのファーストビューの表示速度が平均で2秒前後のため、視認をして2秒くらいで直帰した人は、興味がなくすぐ直帰したユーザーという仮説からです。
ファーストビューの表示速度は各ページによって異なりますので、秒数は状況により調整してください。
読了率の計測
読了率の計測方法は色々ありますが、また別の記事で詳しくまとめます。
・アナリティクスでの実装
googleAnalyticsを利用した10%単位でスクロールイベントを取得する方法
・jQueryでの実装
jQuery Scroll Depth
・WordPressプラグインでの実装
WP Scroll Depth
直帰は3種類に分類できる!それぞれの原因と対策方法
直帰には、直帰したタイミングによって以下の3つに分類できます。
- すぐ直帰
- 判断条件:読了率0% ページ表示後数秒以内に直帰
- 少し読んで直帰
- 読了率:~80%(目安)
- 最後まで読んで直帰
- 読了率:80%~(目安)
※読了率のパーセンテージはあくまで目安です。
これから各直帰のタイミング別に、原因と対処方法を詳しくご紹介していきますが、
まず大前提として、ユーザーはページに以下のことを求めているということを覚えておいてください。
- すぐページが表示される
- 目当ての情報がある
- 疑問・不安・問題を具体的に解決ができる
この期待に対して裏切らない情報・期待値以上の情報を提供するのが、ページの役割です。
ユーザーの期待を裏切った場合は直帰につながります。
「すぐ直帰された場合」の原因と対策
読了率が0%、ページ表示後数秒以内に直帰される場合、以下のような原因が考えられます。
ページが表示されるのが遅い
ページの表示速度は遅ければ遅いほど、直帰率は跳ね上がります。
とあるEコマースユーザーに対する調査によれば、「ユーザーの40%は表示に3秒以上かかるページは離脱する」というデータもあります。
ページのコンテンツに関係のないところで直帰されるのは非常にもったいないですよね。
理想のページ表示速度は2秒以内です。
表示速度を早くする方法は数多くありますが、Googleの提供しているPageSpeed Insightsというツールを使えば、比較的簡単に対策ができます。
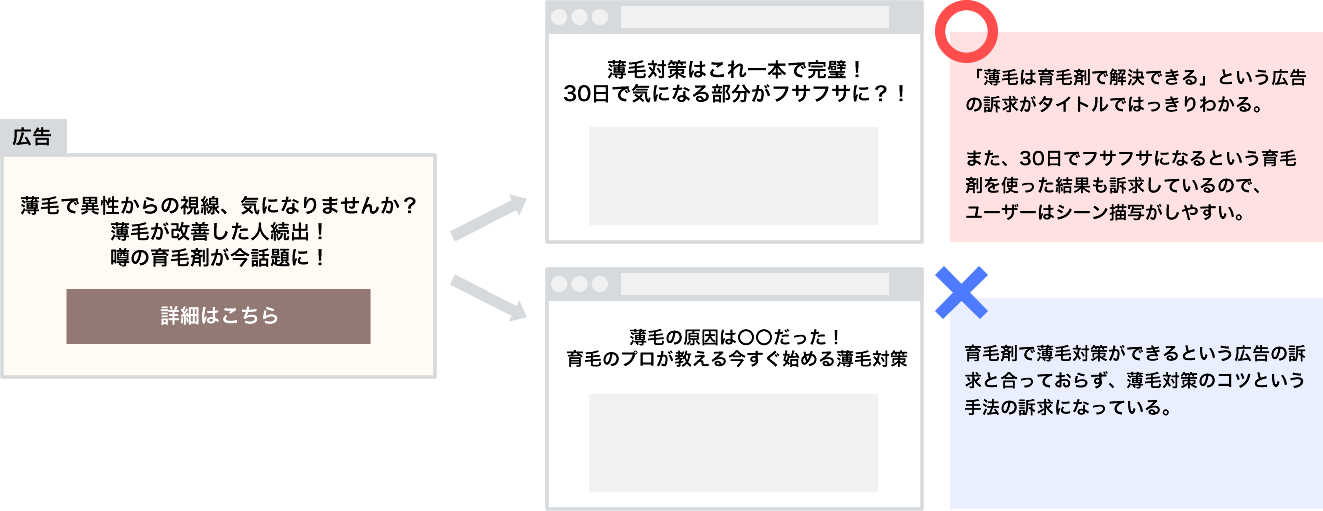
広告とページの内容の不一致
広告をクリックしてページに入ったとき、「思っていた内容と違う」と分かった瞬間直帰されます。
広告で期待させた分、ページの内容で裏切られるとガッカリしますよね。

広告の内容とページのファーストビューの内容が一致しているか確認しましょう。
サイトが怪しい・閲覧しにくい
たとえば、美容商材を紹介するページで、暗いデザインのページが表示されたらどう思いますか?
なんか怪しい・説得力がなさそうと思う人が多いと思います。
サイトのデザインが、商材やターゲットユーザーに合っているか確認しましょう。
よっぽど奇抜なデザインや高彩度の色を使ったデザインでない限り、だいたい問題はないと思います。
タイトルの訴求が弱い・分かりにくい・ニーズと合っていない
タイトルは、ランディングページがユーザーに対して、「読む価値がある」「疑問・不安を解決できる」と感じさせ、後に続くコンテンツを読ませるという入口の役割があります。
そのため、一瞬で自分に有益な情報か判断できないタイトルは訴求としては弱く、直帰の原因です。
タイトル文にはベネフィットを端的に分かりやすく表現したり、感情に訴えかけるような文章にしましょう。(※ベネフィットとは、商品・サービスを利用したときに得られる結果のことです)
タイトル文の訴求パターンは数多くありますが、代表的なものをいくつかご紹介します。
例)「薄毛対策はこれ一本で完璧!30日で気になる部分がフサフサに?!」
⇒「薄毛を直したい」というベネフィットをストレートに表現
■あおり型
例)「一度死んだ毛根は二度と蘇らない!今すぐ薄毛対策を始めないと手遅れに!」
⇒ユーザーに危機感を持たせて興味付け
■共感型
例)「薄毛のせいで異性からの視線が気になる・・・。そんな悩みを解決できる育毛剤が今話題に!」
⇒共感を覚えさせて興味付け
タイトルの訴求内容が問題かなと思ったら、色々な訴求の型を試して、最も効果の良い型を探してください。
ただし、タイトルとページの内容が一致してない場合、ユーザーの期待を裏切ることになるので、注意しましょう。
また、タイトルの下にあるサムネイル画像も重要で、タイトルの訴求内容と関連性のある画像を用意しましょう。
「少し読んで直帰された場合」の原因と対策
読了率が約80%未満で、最後まで読まれず直帰される場合、以下のような原因が考えられます。
ストーリー設計が不十分
ランディングページのコンテンツは、ストーリー性をもたせて訴求するのが基本です。
ストーリーとは、どのような「軸と展開」で商品やサービスを訴求するかという流れのことです。
ストーリーがしっかりできてないと、訴求の説得力がなくなり、ユーザーを飽きさせる原因になります。
商品の品質にそこまで興味がない人に、品質のことをだらだら書いてもノイズになるだけです。
逆に一番気になる情報がページの下にいかないと見れない場合も直帰の原因になります。
ターゲットに対して必要な情報を必要な順番で書かれているか、見直しましょう。
↓具体的なストーリー設計の手法は以下の記事でまとめました。
読むのに飽きた、コンテンツ内容が薄すぎて読む価値がない
いつまでたっても目当ての情報が出てこなかったり、どのサイトでも書かれているような内容をだらだら書いていたりする場合、それはユーザーを飽きさせる原因になります。
ランディングページの文章の基本は結論を先に書き、後から詳細を説明することです。
どういう情報をユーザーは求めているのか?もう一度振り返ってみてください。
できれば他のサイトにないような独自性のある情報を付け加えて、ユーザーを飽きさせない工夫をしましょう。
ユーザーの購買心理の段階とページが合ってない
消費者が商品を認知し、購入に至るまでのプロセスには段階があります。
その購買心理の段階を表す最も有名なのが「AIDMAの法則」です。
| 認知段階 | A:Attention | 注意(商品の存在を知る) |
|---|---|---|
| 感情段階 | I:Interest | 興味・関心(商品に対して興味・関心をもつ) |
| D:Desire | 欲求(欲しいかもと思う) | |
| M:Memory | 記憶(欲しいという記憶が残る) | |
| 行動段階 | A:Action | 行動(買う・使う) |
例えば、認知段階の人に対して、いきなり売り込み要素MAXのコンテンツを出してもコンバージョン率は低いでしょう。
購入を決意するには段階があるので、まずはどんな商品でどんなベネフィットが期待できるのかというコンテンツを出して、徐々に買う気にさせていくというプロセスが必要です。
逆に、「今すぐほしい・今すぐこの悩みを解決したい」というような行動段階の人に対して、商品の情報などのコンテンツを出しても、それは求めている情報ではありません。
そんな情報はいいから早く欲しい!というのがユーザーの心理です。
訴求するターゲットの購買心理の段階と、ページの内容があっているか確認しましょう。
目当ての情報がなさそう・探しにくい
ユーザーの中にはコンテンツの内容をざっと見て、目当ての情報があるか判断する人もいます。
見出しが分かりにくかったり、流し読みしただけだと内容が分からないようなページは、このタイプのユーザーにとっては見る価値のないページです。
流し読みしても内容が分かるか、見出しを効果的にもうけたり、見出しの文章をコンテンツの内容が分かるような具体的な文章にしたりと工夫しましょう。
読みにくい
以下のような読みにくい文章はユーザーにとってストレスになります。
- 蛇足分が長かったり、同じような事を繰り返すなど、文章力が乏しい
- 重要な箇所が目立ってない、分かりにくい
- CSSの問題(文字サイズ・行間・1行の文字数・余白など)
ユーザーにとって読みやすく、大事な箇所が分かりやすいページになっているか確認しましょう、
「最後まで読んで直帰された場合」の原因と対策
ランディングページの情報を最後まで読むユーザーは、かなり購買意欲が高い傾向になります。
そういったユーザーがコンバージョンせず直帰に至るのは、以下のような原因が考えられます。
クロージングが弱い
一般的に商品を購入するなど意思決定の背後には、出来ない理由や買わない理由も同時に持ち合わせています。
「もっと安く手に入る方法があるんじゃないか」
「良い商品なのは分かったけど自分には合わないだろう」
「でもアフターサービスが不安」
これらの、あと一歩でコンバージョンに至らなかったこのユーザーを逃すのは非常にもったいないです。
こういった迷いのある人を購入まで決定させるようなクロージングが、ページの落とし込み部分で十分できているか見直しましょう。
行動喚起や後押しなどの訴求は、限定感や緊急性を持たせると、訴求力のあるクロージングができます。
また、コンバージョンボタンの文言の見直しも効果的です。
同じ意味合いの訴求をしていても以下のような表現の違いで伝わり方も変わってきます。
「業界最安値!今すぐ憧れのボディを手に入れる」
「1日たった30円!無理なく憧れのボディを手に入れる」
下の訴求の方が、シーン描写がしやすく経済的に負担が少ないイメージが伝わりますね。
コンバージョンのハードル高い
コンバージョン率はユーザーにとってリスクがないもの程、高くなります。
例えば、「定期購入契約」「お試し価格購入」「無料お試し」のコンバージョン難易度は以下のようになります。
「定期購入契約」>「お試し価格購入」>「無料お試し」
販売側としては定期購入契約をした方が儲かるので、勧めたいと思いますが、
ユーザー側からすれば、いきなり定期契約はリスクが高く、まずは試したいと思うのが心理です。
ランディングページのコンバージョン率が悪い場合、コンバージョンのハードルを下げることも対策の1つの方法です。
意思決定までの情報不足
コンテンツをしっかり見たけどコンバージョンに至らなかった場合、
ユーザーの不安・疑問を解決できるような情報が不足している可能性があります。
例えば、育毛剤の場合、代表的な不安は以下のようなことが考えられます。
・そもそも効くのか?
・続けられる値段か?
・副作用が心配・・・
このうち、効果面と金額面は情報をしっかり書いて納得させたとしても、副作用の心配がないことを書いていなかった場合、不安がすべて解消されなかったので購入に踏み出せなかったというケースが考えられます。
もちろん想定される不安をすべて書けばいいというわけではありません。
情報量が多くなればなるほど、重要な訴求が分かりにくくなります。
ターゲットのユーザーをコンバージョンされるために絶対必要な情報のみ乗せるようにしましょう。
理解した上で必要ないと判断
コンバージョンに必要な情報、ストーリー、クロージング、どれもバッチリ!という場合でも、
ユーザーが理解したうえで自分には必要ないと判断した場合、これはもう仕方がないです。
まとめ
このように直帰率や読了率を利用すれば、ページでどの部分に問題があるか切り分けて対策することができます。
ページ改善において「何となく〇〇してみた」と主観で対策するのは最も効率が悪いです。
たとえ結果が良くなったとしても、そこに根拠はなく再現性がありません。
今回のように集計データをもとに仮説を立てた上で、必ず対策をしましょう。
徐々にランディングページに対するノウハウが貯まっていくと思います。


